-
Making the right call: when to use a custom post type
-
Making the right call: when to use a page or a dynamic template
-
Making the right call: when to install a new plugin vs develop from scratch
-
Making the right call: ways to use menus and widgets
Getting your hands on WordPress
How to create content on WordPress
How to develop an efficient website
Experiencing Gutenberg
Go now to the WordPress’s The new Gutenberg editing experience page where you can see this new editor in action.
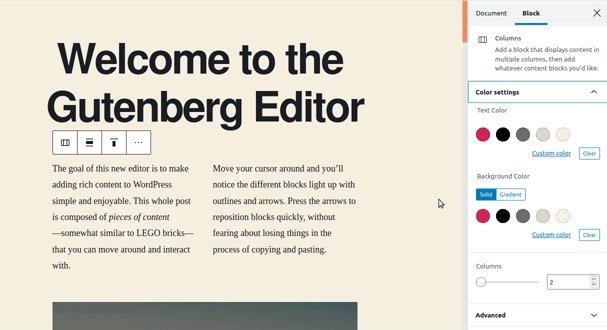
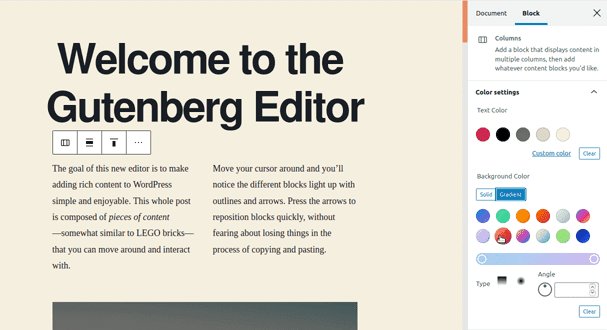
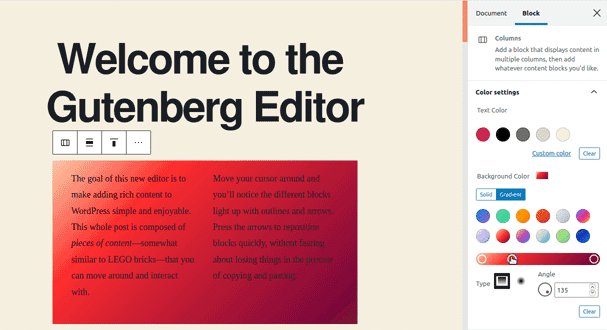
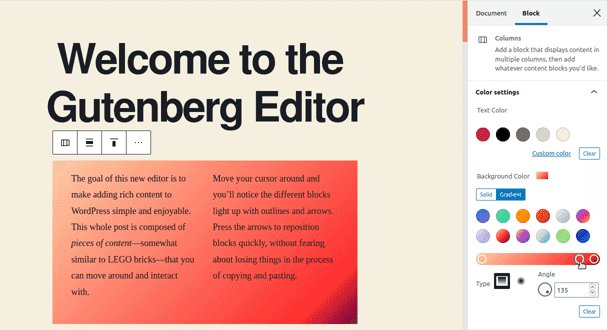
On the right sidebar menu, you can edit some of your blocks’ settings, such as typography, background color, and size.
The available settings will depend on the selected block. But you can always add a CSS class to it, in case you need to make some global changes.
Note: A CSS class is an attribute used to identify elements in a website to apply unique styling and formatting to those elements with CSS.

Login
Accessing this course requires a login. Please enter your credentials below!