-
Making the right call: when to use a custom post type
-
Making the right call: when to use a page or a dynamic template
-
Making the right call: when to install a new plugin vs develop from scratch
-
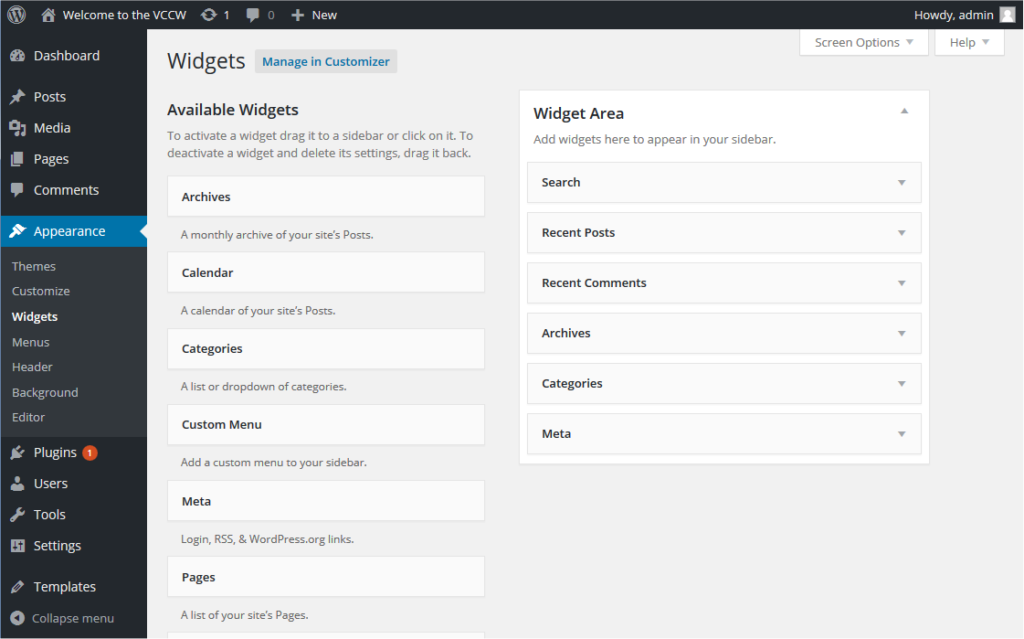
Making the right call: ways to use menus and widgets
And what are widgets?
Widgets were short programming functions that added to the usability of your website to your visitor.
They could be simple things such as a calendar view of your published posts, an auto-generated list of blog post categories, or a search bar.
Pay Attention: It’s important to understand that widgets are simply being converted to blocks in the Gutenberg editor and the widgets area is becoming block-based editors.
Even though they might sound similar, a plugin will add a more “global” function to your website, whereas a widget is a block of content or function that can be displayed in several areas.
WordPress comes bundled with many widgets by default. Many plugins and some themes introduce widgets and blocks you can add to your website.
While widgets can generate menus, they go beyond that in general. Remember that the main goal of widgets is to improve your site’s usability.
A widget can be created or edited in your menu Appearance > Widgets, or in your Customizer menu. You can even create your own widgets with HTML.

Usually, widgets are located in places called widget areas, such as the sidebar, footer, header, or above and below the content. Your theme or your page templates define these.
From a more technical perspective, menus and widgets are different post types. While the menus have a specific post type associated with them, Widgets are built into the WordPress codebase, in another table. This doesn’t matter at all to the end user; but from a developer perspective, it’s an important distinction.